Forms that have data in a relation of one to many or with master-details can be created using Nintex Forms plus Nintex Workflow. An example of this would be an order form that includes product details such as name, unit price, quantity, taxes and total price as well as order date, billing and shipping options, and you need to submit both parts together by clicking one submit or save button.
With Nintex Forms, you can build the master part (the order in our example) as you would any other form, using the drag and drop controls, then connect them to the right column on your list, or just keeping them unconnected if you want some of them to be just on the form and not part of the list data. The details part (the products) can be formatted on the form using the Repeating Section control, where you only design how one row should look. Here is a simple example of a repeating section with the product name and the quantity:
As I mentioned above, you can connect your controls to list columns, but for the controls inside the repeating section you cannot connect them to list columns. Instead, you can only connect the repeating section as whole to a multi-line plain text column. The data will be saved as XML in this column like this:
In 2012, Vadim Tabakman posted a very good blog article about
Parsing Repeating Section Data where he is reading the repeating section data without creating an extra column for the XML. He parses the XML in a user defined action – UDA - then uses the loop workflow action to query each item inside the repeating section using an incremental index. Vadim’s post includes an example form, workflow and even the UDA. In the comments, his blog followers mentioned that using the loop workflow action is taking too much time to execute. This is true because Nintex has a farm level option named “Safe Looping” which is on by default. Safe looping simply adds delay actions to your workflow at publishing time in certain places like change state and loop. Read more about it in another
post written by Vadim on November 2012. Vadim suggested to me through Nintex support that using a "Foreach" action will solve the delay issue, because Nintex does not add the delay inside the Foreach action. Imagine submitting an order with 30 products using the loop action. It would take more than 2 hours to create the order related products in the second list, while it would only take a second using the Foreach action.
Adding to the same concept, I found this post by Erik Abderhalden about
Best Practices with Repeating Sections in Nintex Forms, which has some useful information you may need to know. But in his example he is creating a separate column in the main list to hold the repeating section XML while you already have it in a hidden column named DataForm on the list which has the repeating section XML encoded.
By the way, you can access any un-connected filed on the form from the workflow by querying this hidden column if you don’t want to have a separate column for it. The same, you can have the repeating section not connected to a column and be able to use the Foreach action instead of the Loop action. Here is what that workflow looks like:

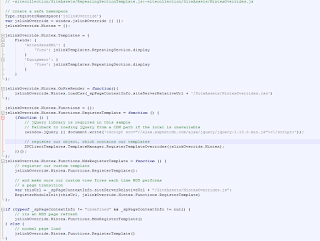
As you can see, I am using a UDA to get a collection of XML items to use in the Foreach action, and I am recommending using it as it will keep your main workflow smaller and reduce variables. Remember, you already need to create a lot of variables to handle the details part. Here is my UDA:

Get the encoded repeating section XML using the Query XML action, then decode it and add it to a collection variable. Instead of the “Log in History List” action, add your logic to create or update the items in the products list.
You can download a sample workflow and the user defined action plus the details of each action from the links below. So I am not going to go into details for each step, as I think the downloadable screens and the other blog posts mentioned earlier have enough information. If not, please feel free to post your question in the comments below.
Conclusion:
Repeating Section in Nintex Forms is a very useful control. Dealing with parsing its data from the workflow is not hard once you know how, and one way to get the information is searching online. And if you post a question on
Nintex Connect or send it to Nintex support, they will answer you in a reasonable time frame.