This blog post is building on top other posts by me and my
friend Ayman El-Hattab, where in my post (Published April 9, 2015) I talked about creating master details records with
repeating section in Nintex forms and Nintex Workflow, and how you can parse
the repeating section data and use the information in a workflow “foreach” loop
so you can create items in a separate list.
Why and What is JSLink
List Column
Repeating Section
The Repeating Section JSLink
Deployment
The Output
Ayman’s post (Published: Aug 4, 2015) is about displaying the repeating section data in the
list view in an easy way, which is mainly by creating a custom field type (Nintex
Repeating Section Data). He created two versions 2010 & 2013. But the only problem
with this way is that you will need to deploy this field type first as a farm
solution, which is not an option in some scenarios like O365 and organizations who
do not allow custom server side deployments.
Why and What is JSLink
So this is why I build this JSLink to make it easy to deploy
especially for O365, and if you are coming from Nintex side and don’t know what
is JSLink, see this definition:
“Client-side rendering is a new concept in
SharePoint 2013. It’s provides you with a mechanism that allows you to use your
own output render for a set of controls that are hosted in a SharePoint page (list views,
display, add and Edit forms).
This mechanism enables you to use well-known technologies, such as HTML and
JavaScript, to define the rendering logic of custom and predefined field types.”
- Muawiyah Shannak - https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
(this link has a very good group of samples). You will also need to check the
samples published on the Office 365 Patterns and Practices https://github.com/OfficeDev/PnP/tree/master/Samples/Branding.JSLink
where they added some reusable templates.
List Column
Starting by creating a list column of type “Multiple lines
of text” in the list where we have our Nintex form. Make it a “plain text” in
the “type of text to allow”.
Repeating Section
On the form, drag and drop the repeating section and add the
child controls as needed, in my example here I have three text boxes: First
Name, Last Name, and Age as you can see below.
I also named the controls in the same order “First Name”, “Last
Name”, and “Age”. And yes with the space between “First” and “Name” because
this is how I want it to look like in the view.
The Repeating Section JSLink
Now it is the step where the JSLink will do its magic, I
have three files deployed to the “Site Assets” library located in the root web
in the site collection. (You can choose to upload these files anywhere but
remember to change the URLs in the view web part and in the override JavaScript
file)
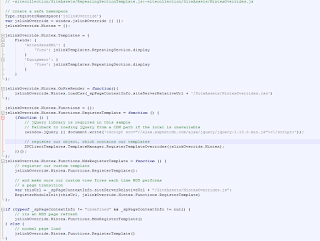
The first file is the “NintexOverrides.js”, and as you can
see below I am using the PnP namespaces, and this file mainly is telling
SharePoint view that we have another rendering template for one or more fields
in the view:
The next file is the “RepeatingSectionTemplate.js”, and I am
using the PnP namespace as well. And the purpose of this file simply is to
parse the repeating section XML and display HTML table instead:
The third file is “NintexOverrides.css” cascading style
sheet to set how we want the table displayed in the view:
Deployment
Actually there is no deployment other than copying the three
files to the site assets library then set the JS Link property by doing the
following steps:
- Browse to the view page where you want to apply this rendering (the list where the form with the repeating section is)
- Edit the web part:
- Scroll down to “Miscellaneous” then add “~sitecollection/SiteAssets/RepeatingSectionTemplate.js|~sitecollection/SiteAssets/NintexOverrides.js” in the “JS Link” property
- Click “Okay” then save the page “Stop Editing”
The Output
And adding more repeating sections is easy as adding more “Multiple
lines of text” column and connect it to the repeating section control on the
form, then the output will be something like this:
Click here to download the three files mentioned above.











19 comments:
Hello Osama,
thanks for interesting and useful article.
I managed to adopt it for my needs.
However, I came across an issue I'm not able to pinpoint.
the problem is that JSLink, despite configured just for one webpart, works with page-wide scope. ie. if there are several webparts on a page that for any reasons have their repeating sections bound to a list's columns with the same name, customized rendering is applied on all of them.
if single webparts present different lists, they at least render data content correctly (despite all the same way).
but in the case there are several webparts on a page that present the same list, only one webpart/list is rendered correctly (seems to be one added first on the page), all the others do not show any data content.
so, do you know how to stick JSLink rendering just to the webpart it is configured to?
emha.
We are working with your code and I am happy so far except that even with spaces between the column names, the view is displayed without the spaces so First Name will be FirstName. What am I doing wrong?
Create the column with the space from the beginning, or update the script to include the space as needed.
Hi Osama, Very good article. When I'm loadaing the page, none of the js files are loaded. This is what I have in JS Link: /sites/CliTaxSvc/TAS/SiteAssets/RepeatingSectionTemplate.js | /sites/CliTaxSvc/TAS/SiteAssets/NintexOverrides.js
Thank you!
Thanks for the script!
I followed the instructions, but after saving the page, the list view returned a following error - TypeError: Cannot read property '_events' of null.
Can you please point me to a direction where this can be resolved?
Hello Osama,
Thanks for interesting and useful article!
I have one question, Is it supported for nested repeating sections?
Thank You!
It is all XML and how to render it, just update the script to do that.
Franco and Mario, Sorry for not replying before, I hope you find an answer.
Thank you so much for your post. I have the JS link references in place and it is formatting the column as a table. The only problem I am having is that it is ignoring the css file. None of the formatting is showing up. The best I can tell is that your calling the css file in the NintexOverrides.js file. on line 19 and then again on line 52. I am not a programmer so I am having a hard time making sense of it. Can you assist in any way?
@Chuck141 the code on line 20 is calling the function on line 52, I suggest that you press F12 and check the network tab to see if the file is called or not, and what is the error if any.
Ok that makes perfect sense. I checked F12 and I am only seeing the NintexOverrides.js load and the RepeatingSectionTemplate.js load. I do not see any entries for NintexOverrides.css. My NintexOverrides.js is the one I download from your site I have not altered it in any way. Here is what lines 52 through 57
jslinkOverride.Nintex.loadCss = function(url) {
var link = document.createElement('link');
link.href = url;
link.rel = 'stylesheet';
document.getElementsByTagName('head')[0].appendChild(link);
};
I am guessing that I should be seeing the NintexOverrides.css load.
Thanks for such a quick response and your patience for a non coder.
It should be displayed as Ok or Not Found, but in general make sure to upload it to the Assets library.
Yea the css file is located in the Assets library along with the two .js files. But there is no reference at all to it in the F12, network tab. I am pressing the play button then reloading the page. Once the page fully loads I wait a couple seconds then hit stop. Then I am sorting the Name / Path header in the network tab and scrolling down to the N's since they are in alphabetical order. I see the two js files just no reference to the css at all.
Got it. I just changed line 20 to jslinkOverride.Nintex.loadCss('http://COMPANY/SiteAssets/NintexOverrides.css'). Not the best solution but will work for what I am trying to do. Thank You so much for your time and quick responses.
Hi Osama, Very good article. When I'm loadaing the page,nothing happen.
This is what I have in JSLink:
~/sites/HSE/SiteAssets/RepeatingSectionTemplate.js|~/sites/HSE/SiteAssets/NintexOverrides.js
also i update cloumn name on NintexOverrides.js to my cloumn name
Salam Obaida, it is hard to know what is the issue, but try to see if there is an error logged, press F12 and refresh your page and see if the script is loaded, and if there is any error.
Hi Osama,
Thank you very much for your solution for repeating section data. Your solution is perfect for my requirement that I need to show Repeating section data in list view. It worked perfectly fine for me but I have got other issues and I am not getting how to resolve.
1.If you see the below screen print Person or group field (of type people picker) It showing id format but I want to show in display name format like "Aparna Gajula". Can we change XML data and make it display full name? Is it possible?
2.I want to control the display of columns in repeating section. Currently it is showing all the fields in repeating section and I don't want that I want to show only selective fields not all in repeating section. I need to have some calculated columns in repeated section but I don't want to show them on the table view. Is it possible?
Your help/suggestion will be appreciated!!
Thanks again in advance!
Hi ...I am trying to add fields in the NintexOverrides.js file for some reason it does not take the changes. Please help me understand how I can update the fields.
jslinkOverride.Nintex.Templates = {
Fields: {
'AttendeesXML': {
'View': jslinkTemplates.RepeatingSection.display
},
'Equipment': {
'View': jslinkTemplates.RepeatingSection.display
}
'Content': {
'View': jslinkTemplates.RepeatingSection.display
}
}
};
Post a Comment